补:想了解input和label请参看我写的文【207】点我进入【207】
一、button。
是按钮标签,也是按钮标签,它们之间的区别就是button更加强大,它除了可以包含文本之外,还可以包含格式化的文本和图像,这就是它的强大所在,下面展示它的图片按钮功能,当然我画的按钮很丑,别介意。

图1

图2
这里随便讲讲button标签的四个常用属性。
- disabled禁用按钮
- name指定按钮名称
- type按钮类型,属性值有button,reset,submit三个
- value按钮的初始值

图3

图4

图5
二、select。
select是列表和下拉菜单,select不能一个人战斗,它需要option的配合。

图6

图7
disable是禁用的意思。

图8

图9
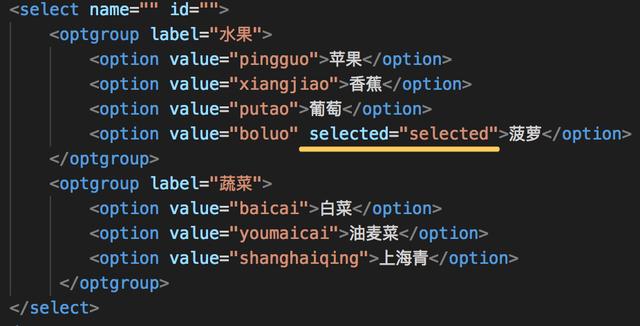
optgroup可以对option进行分组。

图10

图11
selected初始被选中的项,开始时默认选中菠萝。

图12

图13
Document苹果香蕉葡萄菠萝白菜油麦菜上海青